Design Web 2.0 Label/Badges In Photoshop

Lots of Web 2.0 websites like to use labels (or badges) like this to deliver status of current website/service, either the version or whether they are still in beta. Creating these labels are quite easy, especially with the use of Photoshop. Tutorial after jump.
Create a new canvas, 400 width 200 height. Select Custom Shape Tool, under Shape’s dropdown, select Seal and draw the shape in the middle of the page.

Name the layer Star Label, launch Blending Options and insert these following style:
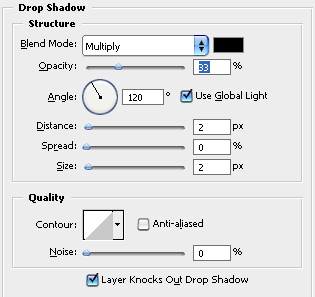
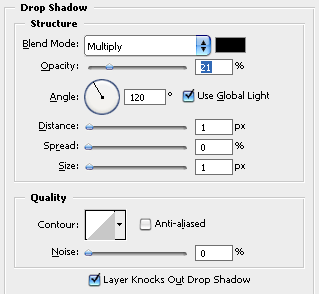
Drop Shadow
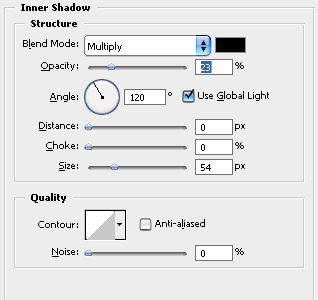
Inner Shadow
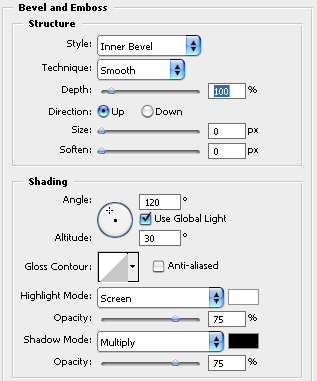
Bevel and Emboss
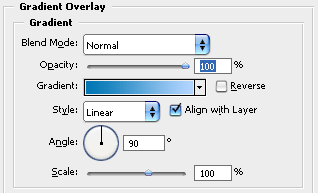
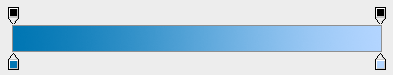
Gradient Overlay
Color Stop 1: #0076b3, Location: 0%
Color Stop 2: #b3d5ff, Location: 100%
Create a new layer, select Horizontal Type Tool and insert any text. I’ll use the text Beta! here. Launch Blending Options, insert the following styles:

Drop Shadow
Gradient Overlay
Color Stop 1: #b2b9bc, Location: 0%
Color Stop 2: #ffffff, Location: 100%
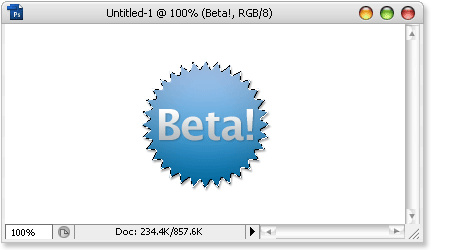
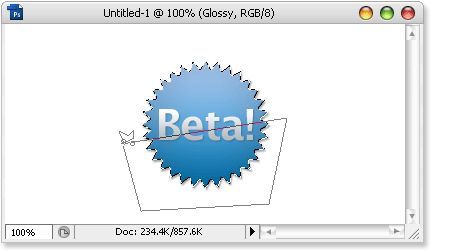
Hold Ctrl, click layer thumbnail for layer Star Label to select its outline. Create new layer on the very top, name it Glossy.

With outlines still selected, Select Polygonal Lasso Tool, hold Alt, and draw off half a circle as illustrated in the image below.

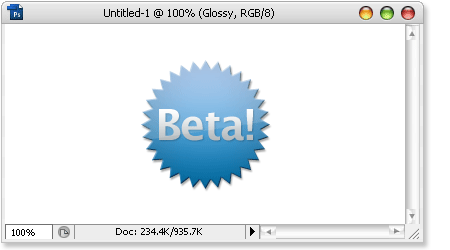
Paint the remaining half with white, decrease the opacity until 15%, and here’s your final result.










[get this widget]


 Lihat Semua Daftar Posting
Lihat Semua Daftar Posting


































Posting Komentar